Untuk kata kunci "label/blogger".
-
Adsense / Blogging / Seputar Blog / Tips & Trick
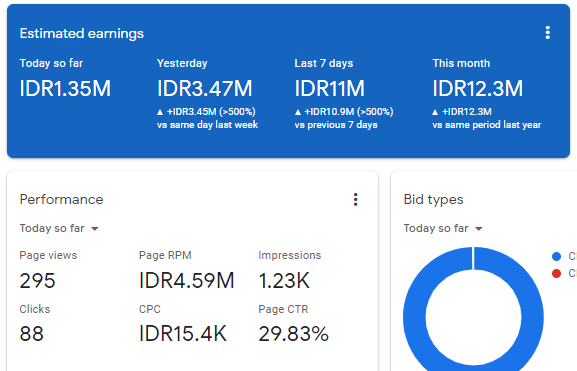
Keyword dengan CPM Adsense Tertinggi di Indonesia 2024
7 November 2023
-
Adsense / Blogging / Seputar Blog / Tips & Trick
Cara Meningkatkan CPM dan RPM Google Adsense 2024
5 November 2023
-
Didik Eko Cahyono mengatakan:support untuk Android berapa gan.. kebetulan hp saya android 10
-
xosep mengatakan:
-
Henri Taufik Pasaribu mengatakan:
-
Ilham mujizat mengatakan:
-
Dikrun mengatakan:
- #tiktok Billboard bisnis online Cinema cpns cpns 2021 DeLirik Dunia Bang Joe film game android game offline handoko tantra hitung cepat jualan online Lirik dan arti Lirik dan makna Lirik dan subtitle indonesia Lirik dan terjemahan live wallpapers Lyrics Lyrics video ma gamerz matematika movie official One One Media pendaftaran cpns pendaftaran cpns 2021 perbandingan prediksi cpns 2021 Rumus Cepat skd smp soal cpns soal cpns 2021 soal hots Spotify Terjemahan bahasa indonesia tiu cpns 2021 trailer UN UNBK utbk wallpaperfor pc