Cara Membuat Tombol Share Media Sosial Responsive Melayang di Sisi Kiri dan Bawah Blog
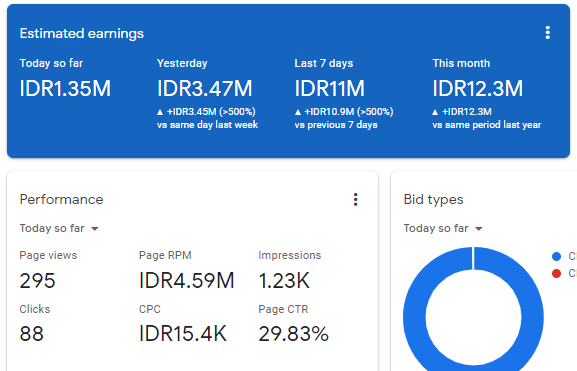
Halo sobat, karena adanya pertanyaan dari sobat blogger mengenai Cara Membuat Tombol Share Media Sosial Responsive Melayang di Sisi Kiri Blog, sekarang saya akan coba share tutorial lengkapnya. Perlu diketahui, dengan melakukan cara ini, sobat bisa mendapatkan Tombol Share Media Sosial yang Responsive. Bukan hanya melayang di sisi kiri, tombol share ini juga akan ikut melayang dibagian bawah ketika dibuka dalam Versi Mobile atau Smartphone. Sama seperti Tombol share yang saya gunakan di website ini. Untuk Demonya, sobat bisa lihat gambar di bawah ini.
Menarik bukan? caranya cukup mudah kok, sobat tinggal memanfaatkan Fiture dari website yang bernama AddThis. Oke, tanpa belama-lama silahkan simak tutorialnya di bawah ini:
- Kunjungi Situs AddThis
- Daftar dengan menggunakan facebook, akun google atau email. Sobat bisa pilih salah satu.
- Jika sudah berhasil membuat akun, sekarang sobat akan diarahkan menuju laman Dashboard AddThis. Sekarang Sobat tinggal pilih tombol apa yang akan sobat buat, contohnya tombol Share.
Klik Share Buttons.
-
Disini, Sobat bisa pilih gaya seperti apa yang ingin sobat pilih pada Tombol Share di blog sobat. Bisa floating, bisa sticky, bisa pop up, dan sebagainya. Sobat bisa pilih sesuai keinginan sendiri.Jika sudah memilih, silahkan klik Continue.
-
Perlu beberapa waktu sampai tombol share tersebut benar-benar tampil di blog sobat. Jadi kalo belum muncul jangan hapus dulu kodenya dari template sobat ya.







![Pembahasan Soal HOTS TIU CPNS 2021 - Soal Cerita [#55] Pembahasan Soal HOTS TIU CPNS 2021 – Soal Cerita [#55]](https://www.seciko.co.id/wp-content/uploads/2021/09/27510-pembahasan-soal-hots-tiu-cpns-2021-soal-cerita-55.jpg)
![Info Lomba Paskibra LKBB Twin Cleaver 4 [SMK Nuurul Muttaqiin Garut]](https://www.seciko.co.id/wp-content/themes/hueman/assets/front/img/thumb-medium-empty.png)







Terimakasih gan sangat membantu, kunjunngi juga iya gan blog sederhana saya 🙂
http://www.mangyoman1.blogspot.com
Siap boss, udah ane kunjungin blognya. Mantapp